ブログのサイドバーに、インスタグラムのプロフィールを表示させる方法をお伝えします!

専用サイトに行く
ブログに埋め込む用のコードが簡単に取得できるサイトがあります。無料で使用できます。
▶インスタウィジェットのサイトにいく(https://instawidget.net)
早速作ってみる>>のボタンからサイトに入ります。
必要事項を入力する
ユーザー名 :インスタアカウントの、@の後の部分を入力します
#ハッシュタグ:お好みのハッシュタグの情報を表示させることもできます。
自分のプロフィールを表示させるなら未入力でOKです。
ここから下は、入力してあるものそのままでよさそうです
ブログパーツ幅:とりあえず入力されている300のままで、あわなかったら調整
ユーザーアイコン :表示
ユーザー紹介文 :表示
フォローボタン :表示
フォロワー :表示
外枠 :表示
外枠の色 :表示
こちらの色は、ブログの色と合わせてもいいと思います。
文字の色 :外観→カスタマイズ→色の設定 からコードを探せます。
背景の色 :上に同じです
コードをコピペしても、うまく反映されない場合は、カラーコードのサイトに入力してみてください。
最後の一文字(0)が抜けていることがわかるかもしれません。
カラーコード変換のサイト例(https://www.peko-step.com/tool/tfcolor.html)
ここからは、また入力されているままでもよさそうです。
写真アルバム :表示
写真間の幅 :5PX
写真効果 :なし
レイアウト :3X2
シェアボタン :表示
写真の枠 :表示
最後の項目は、設定を変えたらいいと思います。
新しいウィンドウで :開く
プレビューをクリックし、コードを取得
設定が終わったら、プレビューボタンをクリックします。
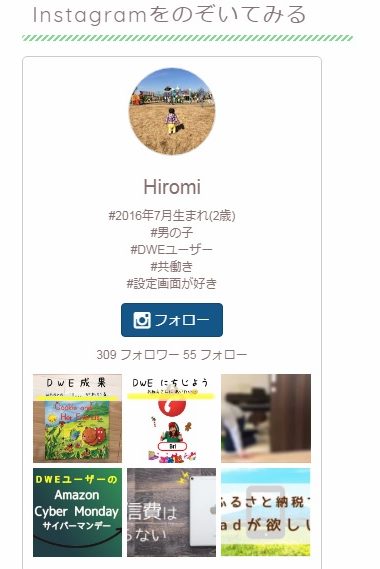
右側に、イメージが表示されます。
理想の感じになったら、「埋め込みコードを取得」をクリックして、表示されているコードをコピーしておきます。
ブログを設定する
テーマがJINの場合の手順は次の通りです。
- 外観→ウィジェット でウィジェットの設定画面に入ります。
- 「カスタムHTML」のボタンを 「サイドバー」のところに持っていきます。
- 「▼」を開いて、タイトルを入力します。
「Instagram」 「Instagramをチェック」 など、よさそうな言葉を入力してみてください。 - 「内容」のところに、先ほどコピーしたコードを貼り付けます。
おわりっ!
とっても簡単に設定できるので、ぜひ試してみてください♪
こどもちゃれんじの無料資料請求でファミリアのバスタオルがもらえる!
 数量限定なのでお早めに!
数量限定なのでお早めに!
あわせて、こどもちゃれんじイングリッシュとワールドワイドキッズの資料請求もできます。
\ 資料請求はメニューから /